When your company is growing, there are many areas of the business that require attention, effort and investment.
A/B testing and conversion optimization are typically seen as something that requires a significant investment of money, time and energy to implement.
If you are a startup, small company or newer website, then it seems like a bit of a “Catch-22” because:
- The higher your conversion rate is, the easier it is to afford bringing visitors to your site….
- ….but the lower your traffic is, the harder it is to improve your conversion rate
You may have heard that it’s only worth the investment of time, energy and money into conversion optimization when you have “enough traffic”….
….but the truth is you don’t need tons of visitors to start optimizing your website to help it grow to become the best, highest converting version of itself that it can be.
Because you are able to keep changes that are conversion improvements while undoing those that are not improvements, the only way is up.
The sooner you start, additional revenue will begin rolling in faster. Which means you’ll be more able to afford bringing additional traffic to the site. Which will help fuel even greater future conversion growth efforts….
….and the positive cycle of growth goes on.
It all starts with making a decision now to do the best with what you’ve got. This article will help guide you towards the best method(s) you can start with how to begin experiencing that positive cycle in your business.
We’ll start with what I believe is the fastest and most impactful thing you can do to get some solid conversion gains:
User testing
There are two main ways to do effective user testing:
- Get people directly in your target market(s) either in your office or on a Skype, Zoom, Hangout type call.
- Use a service like UserTesting.com or WhatUsersDo.com.
Option #2 is almost certain to be faster and easier to do, but with Option #1 you’re guaranteed to be getting feedback from people as close as possible to the people who are actually visiting your website.
While you can specify the types of people you would like to give you feedback from those services, nothing will beat getting feedback directly from your existing customers, email subscribers, social media followers, etc…
Types of questions to ask the users testing your site
You will want to ask the user to perform some or all of the major conversion actions on your site and ask them things like:
- What, if anything, is unclear on our site?
- Is there any information you do not see on our site but would want before taking any of the action(s)?
- What problems do you run into while trying to take these actions?
- Please talk out loud what you are thinking as you go through ______ [e.g. “this page,” “this action,” etc…]
- What is important to you when considering _______ [e.g. “buying this type of product,” “signing up for this type of service,” etc…]
While your Analytics gives you great quantitative data which tells you what happened on your site…
…doing these types of user tests will give you insightful qualitative data that will tell you why your visitors are behaving the way they do.
Qualitative data often gives you some clear, powerful ways to improve your site and help more of your visitors take the action(s) you want them to take.
Best of all? You can get a handful of people complete a user test for your site by the end of this week. All it takes is a small investment of time (if you pursue Option #1) or a small investment of money (if you pursue Option #2).
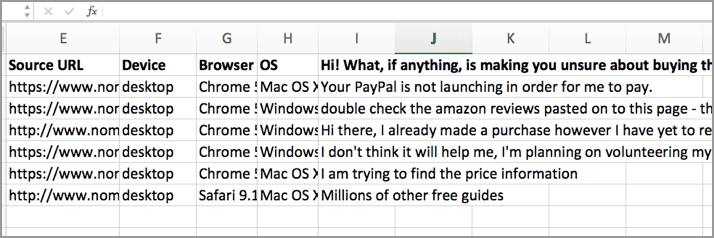
Here is a sample of some qualitative feedback we got in less than two days for a client that sold information guides for travelers:

We quickly realized the payment processor wasn’t working properly on every browser and device type, there was a copy/paste error in the ‘reviews’ for the guide (hurting credibility and social proof), and that the price info wasn’t as clear as it could be.
Without needing any other sort of data, we had a quick ‘hit list’ of things to fix that improved the conversion rate and sales.
Capture user session recordings + add an on-site feedback tool
Even if your site doesn’t get a ton of traffic, you can quickly gain some valuable understanding into the how and why of your visitor’s behavior.
Similar to the User Testing example above, you don’t need to see a ton of recordings or feedback responses to get results.
When a few visitors show or tell you that they don’t know where to enter their information or that a certain button doesn’t work, you can go ahead and make the necessary change(s). Conversion improving insights don’t always require massive amounts of data.
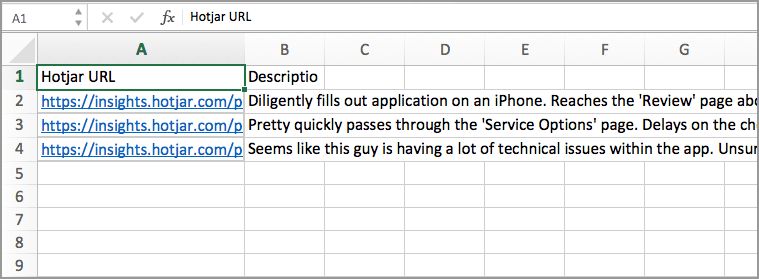
It only took a few videos for a low traffic SaaS client of ours to gain insight into why users were spending 35+ engaged minutes using their software only to drop off at the way end of the process of becoming a paid user:

Being able to ‘look over the shoulder’ of visitors to see their exact complications and frustrations can be very revealing and informative as to how to improve your site.
These user session recordings will help highlight where visitors struggle with your forms, layout or navigation as well as where users are losing interest in your site’s content (indicated by the point where they begin scrolling rapidly or where they are when deciding to leave your site).
You have some flexibility in your choice for the feedback tool(s) to use on your site. Some common and effective ones are a live chat form or a simple input box. Regardless of method, you can ask your visitors something like “What problem(s) are you facing with this site? We can help!”
Hotjar is a wonderful, affordable tool that can do session recordings, feedback polls (not live chat though) and more (including heat maps and recruiting visitors to do user testing for you).
Fix tech-based conversion problems
A very common place where websites are leaking money is because the site does not work or render properly on certain browsers, browser versions or devices.
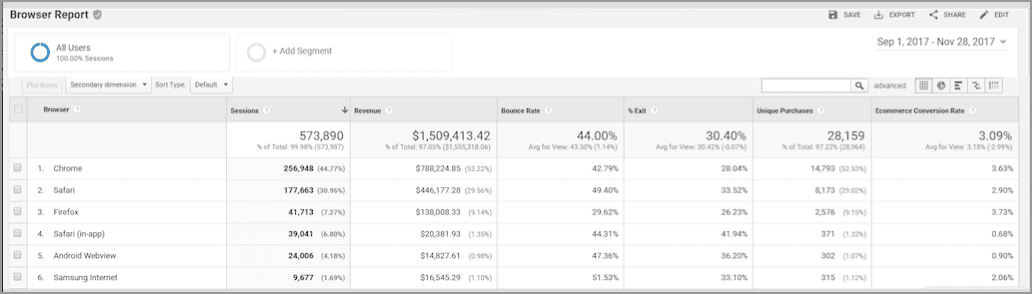
There is a Browser Report in Google Analytics that will show you traffic and conversion data broken down by browser versions:

As you can see in this example for an ecommerce client of mine that mobile-based browsers like Safari (in-app) and Android webview have significantly worse conversion rates than their desktop counterparts. There is also a material difference between the conversion rate of regular Safari users compared to Chrome and Firefox users.
We are using this information to revamp the mobile version of the site as well as target a higher percentage of our paid traffic budget to users on Chrome and Firefox over Safari.
To delve even deeper into this data, use the Secondary Dimension of ‘Browser Version’
Here is a custom report that will do this for you automatically.
You may need to make a few customizations to the report after installing it into your Analytics account to ensure that the report is tracking the correct conversion event(s) as well as having the data segmented by device (mobile vs desktop vs tablet) so you get the full picture of where your site may not be working properly.
Any device + browser version combination(s) that produce a conversion rate significantly lower than the average for that device is a place to check into to see if any technical fixes need to be made.
In addition to using Google Analytics to help you figure this out, there are services like CrossBrowserTesting.com and BrowserStack.com that can help you quickly decipher where tech fixes are necessary.
Site speed improvements
Whether or not you believe that “speed kills,” it is undeniable that slow site speed kills conversions. And it’s especially true for mobile traffic (which every year becomes a higher and higher percentage of overall web traffic).
People have grown to be less and less patience for slow loading websites. And because Google deeply cares about giving their searches the best possible web experience, they have now made site speed a prominent part of their search ranking algorithm.
Suffice to say, you only stand to benefit when you take some action to improve your website’s speed.
Two easy tools to help diagnose ways to improve site speed
Both Pingdom and GTmetrix are not only incredibly easy to use, they are also free.
Those above links will take you to the home pages for the tools and they look like this:
Pingdom:

GTmetrix:

Enter your URL and hit the ‘Start Test’ or ‘Analyze’ button. Soon after, you will have a speed report for that page.
Note that these tools can analyze any and every page on your site (done one at a time). Thought it might not be worth analyzing every page, it is likely worth analyzing at least your home page, a few of your highest trafficked pages and any pages critical to your main site conversion(s).
Focus on the improvement tips over the exact grades the Tools give you
Both GTmetrix and Pingdom tend to give a worse grade and show a worse ‘Page Load Time’ than what most of your users actually experience (especially GTmetrix).
Instead of fixating on a bad grade or score, pay all of your attention to the good and accurate recommendations the tools share for improving page speed.
These reports will show you the exact parts of the webpage that are slowing it down.
While the report’s recommendations typically need to be executed by a developer, they’re usually pretty easy fixes.
If you don’t have a lot of developer bandwidth, invoke the ‘80/20 rule’ and focus on addressing the worst offenders who are causing the greatest drag on load speed. The reports from these tools will tell what your particular ‘worst offenders’ are, but in general, they tend to be things like:
- Serving scaled images
- Minimizing redirects
- Leveraging caching
- Minifying or combining external Javascript
Of course, if you have the developer bandwidth and/or you’re the high achieving type then definitely address every issue.
Note: You will never get a perfect score from these tools so focus on improvement over perfection. While site speed is important, there are many parts of your site that require energy and attention so take care of the big site speed issues and then move on to other areas of need.
What to do now
You can only do one thing at a time so pick one of the above strategies and create your implementation plan for how to make the strategy go to work in your business.
Once that strategy is running or completed, move on to the next one.
Regardless of whether you have enough traffic to run a lot of A/B tests or not, all of these strategies can help bring about significant conversion and revenue increases.
If you have any questions about how to best implement any of these strategies in your business, please ask them in the comments. I will be checking in regularly to answer and help you reap the benefits available to you by executing on these.
The post The Ultimate Guide to Conversion Optimization for Low Traffic Websites appeared first on Orbit Media Studios.
from Orbit Media Studios https://www.orbitmedia.com/blog/conversion-optimization-for-low-traffic-websites/
via IFTTT
from
https://sarahbarnett0.wordpress.com/2020/05/11/the-ultimate-guide-to-conversion-optimization-for-low-traffic-websites/
No comments:
Post a Comment